element, node 차이. Collection, NodeList 차이
2019. 10. 24. 22:13ㆍJavaScript
728x90
참고자료:
https://webclub.tistory.com/341
https://iamawebdeveloper.tistory.com/50

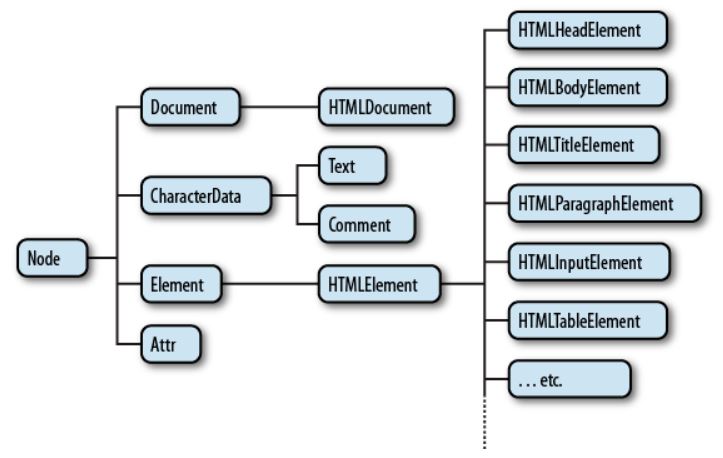
nodes: DOM API상에 존재하는 모든 것들. 그것들을 모두 포괄하는 이름이 node이다.
Node의 밑에 Element가 있고
element: one specific type of node. 예를 들어 div, body, window 같은 특정한 타입.
모든 element는 HTMLElement의 자식이다. 따라서, HTMLElement의 property를 똑같이 가지고 있다. 동시에, element의 성격에 따라서 자신만의 property를 가지고 있다.
NodeList: general lists of nodes
HTML Collection: 오직 element만을 담을 수 있다.
* DOM API (Document Object Model 문서 개체 모델 Application Programming Interface)
NodeList나 HTMLCollection이나 둘 다 읽기 전용의 유사 배열 객체이다. length 속성이 있고 숫자 인덱싱을 할 수 있다. 특징 중 가장 놀라운 점은 변화하는 문서의 어떤 특정 순간이 아닌 실시간 상태가 반영된다는 것이다. 따라서 그 안에 담긴 요소 리스트는 문서가 변하면 달라질 수 있다.
728x90
반응형
'JavaScript' 카테고리의 다른 글
| CSS :before, :after 콜론 차이 및 사용법 (0) | 2019.11.15 |
|---|---|
| 자바스크립트 canvas API (0) | 2019.11.08 |
| 자바스크립트 getElementBy.., querySelector 차이 (0) | 2019.10.24 |
| jquery.min.js 다운 받는 법 (0) | 2019.10.24 |
| 크롬 익스텐션 만들기 (0) | 2019.10.17 |